記事を読みやすくするためにみんなこぞって入れてる目次だけど、項目が多いと逆に見にくい。
わたしははてなブログ公式の[:contents]を使って目次を自動生成しているんですが、旅記事の場合、項目が多くてこんな感じになってしまいます。

なげぇよっっ っていうね。
見出しはh2までしか使わないよーって人は問題ないと思うのですが、一応このブログのメインである旅記事だと多い時でh4まで使うので、目次がやたらと長くなってしまうので困りました。
目次を表示/非表示ボタンで切り替えるっていう手もあるんだけど、表示した時に結局長くなるのがいやだったのでh3以降の見出しを表示させない方法を探すことに。
が、WordPressは解決方法が出てくるんだけど、はてなブログの[:contents]を使ったパターンの解決方法は出てきません。
困り果てたわたしは最後の頼みの綱でエンジニアの妹に相談してみたところ、5分もかからずあっさり解決してくれました????✨
ので、同じように困っている方のために一応ここで紹介しておきます。
h3以降を非表示にする方法
デザインcssに以下のコードを追加するだけです。
.table-of-contents > li > ul > li {
display: none;
}
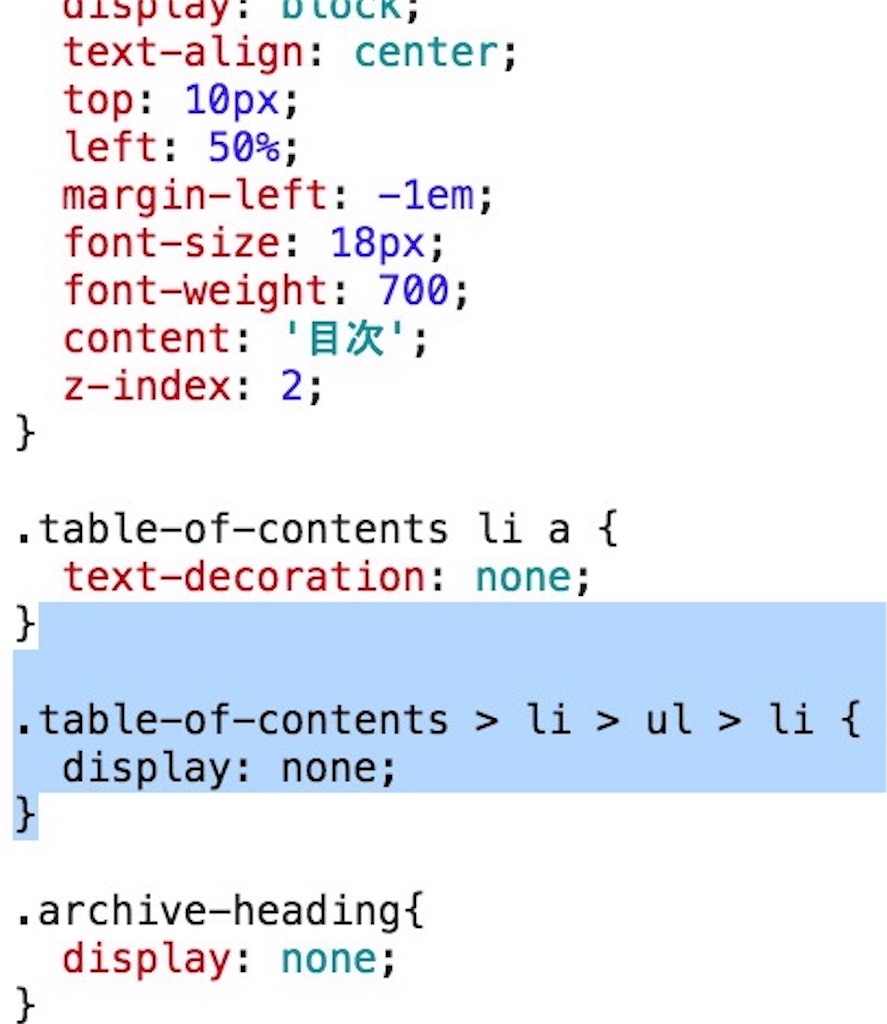
目次をcssで装飾していたり、人によっては若干ソースに違いがあるかもしれませんが、わたしの場合は.table-of-contents li aの下に上記コードを追加しました。
以下の水色の部分が追加したコードです。

ちなみに、はてなブログ公式のものではなくスクリプトで自動生成している場合は、以下の方法で直るようです。

自動作成した目次の最後に表示されてしまう「はてなブログをはじめよう!」を消す方法
*1 ※2017年9月15日追記この件については、はてなブログ側の不具合によるものだったようです。【修…
持つべきものはエンジニアの妹ですね。

